Tutorial Edit Foto Pada Photoshop
Cara Membuat Efek Foto Glitch Pada Photoshop

Aset Tutorial
Aset berikut digunakan pada pembuatan tutorial ini.
Dasar-dasar Glitch Foto: Apa yang Perlu Diketahui
Supaya mendapat hasil sebaik mungkin saat mencapai efek berbasis
skenario nyata, ini membantu mengerjakan penelitian anda. Jadi mari
cari tahu apa itu glitch.Jenis glitch yang kami ambil ini umum pada televisi atau video game. Glitch ini adalah kekeliruan atau gangguan software yang sering disebabka oleh sinyal yang rusak. Hasil akhirnya manjadikan monitor anda tiba-tiba berubah dan sulit dilihat.
Untuk tutorial ini, kami perlu mengingatkan beberapa karakteristik visual utama untuk mencapai tampilan ini. Yaitu:
- Garis kasar atau gelombang
- Tampilannya tidak bergerak atau statis.
- Warna berubah

1. Cara Menyusun Efek Foto Glitch
Langkah 1
Mari dimulai! Saya akan memakai Hipster Stock ini dari PhotoDune untuk tutorial ini. Untuk tampilan khuus ini, akan membantu jika anda memilih stok dimana model memiliki tepi yang bisa anda lihat dengan jelas karena kami perlu mengekstraknya dari latar belakangnya. Ini juga merupakan bonus tambahan jika latar belakangnya berwarna solid atau tidak terlalu mengganggu seperti panel kayu ini.

Langkah 2.
Pilih Magnetic Lasso Tool (L). Hal ini akan membantu kita mengekstrak dengan memisahkan sisi model anda dengan mudah. Gunakan Magnetic Lasso Tool (L) untuk membuat seleksi lengkap di sekitar model. Ketika anda selesai, klik kanan dan pilih Layer via Copy untuk membuat salinan cepat.
Langkah 3
Pilih stok asli. Gunakan Free Transform Tool (Control-T) untuk membawanya ke sisi latar belakang mengekspos beberapa warna putih ke kiri dan kanan.

2. Cara Men-Desaturate Foto
Langkah 1
Terus berlanjut, mari Desaturate foto ini untuk palet warna monokrom lebih banyak. Pilih layer untuk potongan model dan buka Image > Adjustments > Hue & Saturation. Kurangi Saturation ke -95 untuk menghapus sebagian besar warna foto.
Langkah 2
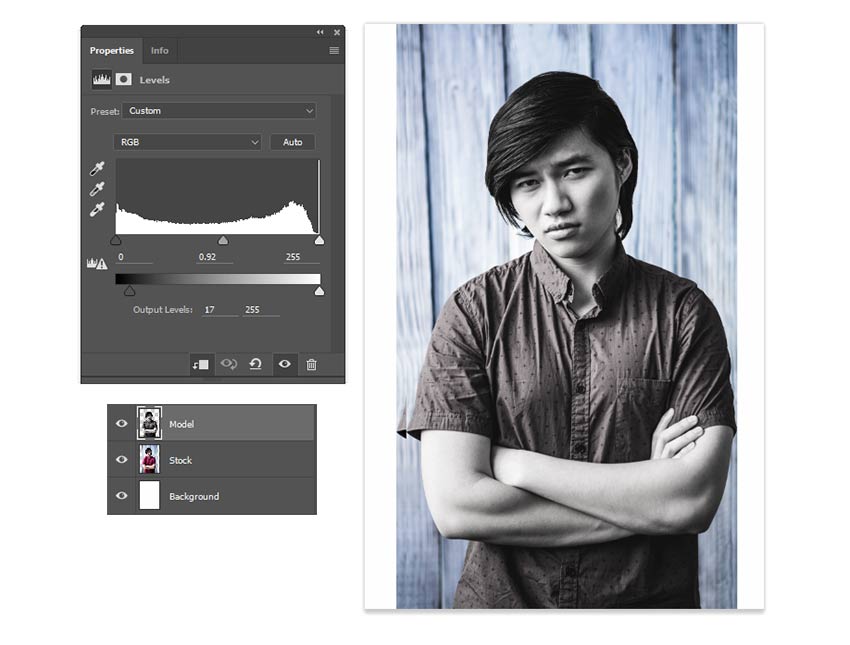
Anda dapat mengatur foto utama bahkan lebih jauh dengan menggunakan Levels. Pilih layer model yang terekstrak dan buka Image > Adjustments > Levels. Ubah Levels untuk RGB Channel dengan pengaturan berikut:- Masukan Shadow Level:0
- Masukan Midtone Level: 0.92
- Masukan Highlight Level: 255
- Output Level: 17, 255

3. Cara Membuat Distorsi Glitch Linear
Langkah 1
Bagian selanjutnya dari efek ini adalah membuat ulang distorsi foto yang rusak yang membuatnya terlihat seperti kalau visualnya tidak berada di tempatnya. Untuk mengerjakan ini, pertama pilih layer stok dan model dan Gabung keduannya bersamaan.
Langkah 2
Sekarang pilih Rectangular Marquee Tool (M). Buat dua seleksi tipis pada layer foto. Pertama buat satu di bawah, dan kemudian tahan tombol Shift untuk menambah seleksi lain di atasnya.

Langkah 3
Anda dapat melanjutkan proses ini pada satu layer, tetapi masih mungkin membuka ruang putih yang terlihat tidak begitu bagus. Jadi untuk menghindarinya, Duplicate(salin) layer model dan pakai salinannya untuk membuat distorsi.Lagi, gunakan Rectangular Marquee Tool (M) untuk membuat seleksi lebih, pindahkan semua ke arah yang berlainan dengan tombol panah kiri dan panah kanan. Disini saya membuat dua lagi dan langsung memindahkannya ke kanan.

Langkah 4
Mari hal ini dipercepat sedikit! Buat seleksi persegi lebih, menggunakan Move Tool (V) untuk memindahkan bagian berbeda yang tidak pada tempatnya. Ubah ukuran antara seleksi yang tipis dan yang lebih tebal untuk membuat efeknya jadi lebih alami.Sebaiknya miliki rencana sebelum anda mengerjakan bagian ini. Sejak saya menyukai ekspresi serius laki-laki ini, saya ingin memastikan glitchnya fokus ke arah tengah foto ini.



4. Cara Membuat Distorsi Glitch Bergelombang
Langkah 1
Bagian selanjutnya dari efek distorsi ini adalah membuat glitch bergelombang. Anda mungkin pernah melihat ini sebelumnya jika anda sudah menjelajah ke saluran bermasalah seperti anak kecil, tetapi glitch ini membuat gambarnya timbul seperti bergerak dalam cairan.Untuk melakukan ini kita perlu Wave Filter. Pertama, gabung layer stok yang asli bersamaan dengan salinan yang sudah punya semua glitch. Kemudian tekan Control-J untuk membuat salinan agar distorsi gelombang tercipta.

Langkah 2
Dengan salinan yang telah dipilih, buat lebih banyak seleksi besar dengan Rectangular Marquee Tool (M) seperti sebelumnya. Perlu diingat bahwa saya sedang mencoba membingkai wajah subjek, jadi jangan pilih bagian manapun secara langsung di tengah.

Langkah 3
Dengan efek khusus ini, pengaturan di atas mungkin atau tidak mungkin
bekerja pada foto anda. Jadi penting untuk bereksperimen dan
sesuaikan pengaturannya sendiri untuk mendapatkan tampilan yang anda
inginkan.Lanjutkan proses pembuatan seleksi ini dahulu sebelum mengaplikasikan Wave Filter. Anda perlu mengganti pengaturan setiap kali mengubah efek pada foto.


Langkah 4
Selesaikan efek ini dengan berpusat pada bagian atas dan bawah foto. Pertama, pilih bagian bawah foto dengan Rectangular Marquee Tool (M) dan aplikasikan Wave Filter dengan pengaturan berikut. 


5. Cara Membuat Efek 3D Sederhana
Langkah 1
Sekarang efek warna 3D! Seperti sebelumnya, mulai dengan menggabungkan layer glitch bersama-sama, biarkan latar putihnya sehingga hanya ada dua layer tersisa. Kemudian tekan Control-J untuk membuat dua salinan lagi dari layer foto yang tergabung.
Langkah 2
Sembunyikan Visibility dari dua layer di atas. Kemudian klik kanan pada layer foto pertama, “Merged” dan buka Blending Options. Hapus centang G, atau Green Channel yang ada di bawah Advanced Blending.

Langkah 3
Sekarang kita bisa mulai memindahkan setiap layer untuk membuat efek 3D yang keren. Pilih Move Tool (V) dan kemudian pilih layer “Merged Copy”, menggunakan tombol panah kiri untuk memindahkan layer ke kiri. Selanjutnya, pilih layer atas, “Merged Copy 2”, menggunakan tombol panah kiri untuk memindahkan layer ke kiri juga.Inilah bagaimana tampak prosesnya.

Langkah 4
Hampir selesai! Untuk menambah penampakan garis layar pada efek ini, pilih layer atas, “Merged Copy 2” dan klik kanan untuk membuka Blending Options. Tambahkan Pattern Overlay cepat menggunakan Horizontal Line Pattern default, dan atur sisa pengaturannya seperti ini:

Langkah 5
Untuk menyelesaikan efek glitch ini, kita hanya perlu mengeluarkan satu langkah terakhir. Tambahkan New Layer dan atur Layer Blend Mode ke Dissolve. Pada langkah ini, kita akan menggunakan Brush Tool (B) untuk melukis merah (#5e220a) pada bagian bawah gambar supaya tercipta partikel kecil seperti bagian dari efek glitch akhir. Sesuaikan Opacity layer jika diperlukan; disini saya menurunkannya menjadi 8%.
Kesimpulan
Efek foto adalah cara cerdas melatih teknik yang unik dan menarik di Adobe Photoshop. Anda bisa memiliki banyak keseruan mendapatkan skenario nyata seperti glitch foto dan banyak lagi.Saya harap anda menikmati tutorial ini. Jangan ragu untuk memberitahu saya jika anda punya pertanyaan di komentar bawah. Dan pastikan menjelajah cakupan luas Action Efek Foto Glitch yang tersedia di GraphicRiver dan Envato Elements.

Jeneng Cii
BalasHapusAeaeeae
BalasHapus